HTML 字符实体
在 HTML 中,某些字符是预留的。
在 HTML 中不能使用小于号(<)和大于号(>),这是因为浏览器会误认为它们是标签。
如果希望正确地显示预留字符,我们必须在 HTML 源代码中使用字符实体(character entities)。
字符实体类似这样:
&entity_name;或者&#entity_number;如需显示小于号,我们必须这样写:< 或 <
浏览器总是会截短 HTML 页面中的空格。如果您在文本中写 10 个空格,在显示该页面之前,浏览器会删除它们中的 9 个
HTML 提供了 5 种空格实体(space entity),它们拥有不同的宽度。
非断行空格( )或者( )是常规空格的宽度,可运行于所有主流浏览器。
其他几种空格( )在不同浏览器中宽度各异。
不换行空格,全称 No-Break Space,它是最常见和我们使用最多的空格,是按下 space 键产生的空格。要使用 html 实体表示才可累加。HTML 字符值引用为:   ;
半角空格,全称是 En Space,en 是字体排印学的计量单位,为 em 宽度的一半。根据定义,它等同于字体度的一半(如 16px 字体中就是 8px)。此空格有个相当稳健的特性,就是其占据的宽度正好是 1/2 个中文宽度,而且基本上不受字体影响。
全角空格,全称是 Em Space,其占据的宽度正好是 1 个中文宽度,而且基本上不受字体影响。
窄空格,全称是 Thin Space。它是em 之六分之一宽。
零宽不连字,全称是 Zero Width Non Joiner,简称“ZWNJ”,是一个不打印字符,放在电子文本的两个字符之间,抑制本来会发生的连字,而是以这两个字符原本的字形来绘制。HTML 字符值引用为: ‌ ;
它叫零宽连字,全称是 Zero Width Joiner,简称“ZWJ”,是一个不打印字符,放在某些需要复杂排版语言(如阿拉伯语、印地语)的两个字符之间,使得这两个本不会发生连字的字符产生了连字效果。HTML 字符值引用为: ‍ ;
此外,浏览器还会把以下字符当作空白进行解析:空格(  ;)、制表位(	 ;)、换行(
 ;)和回车(
 ;)还有(  ;)等等。
示例
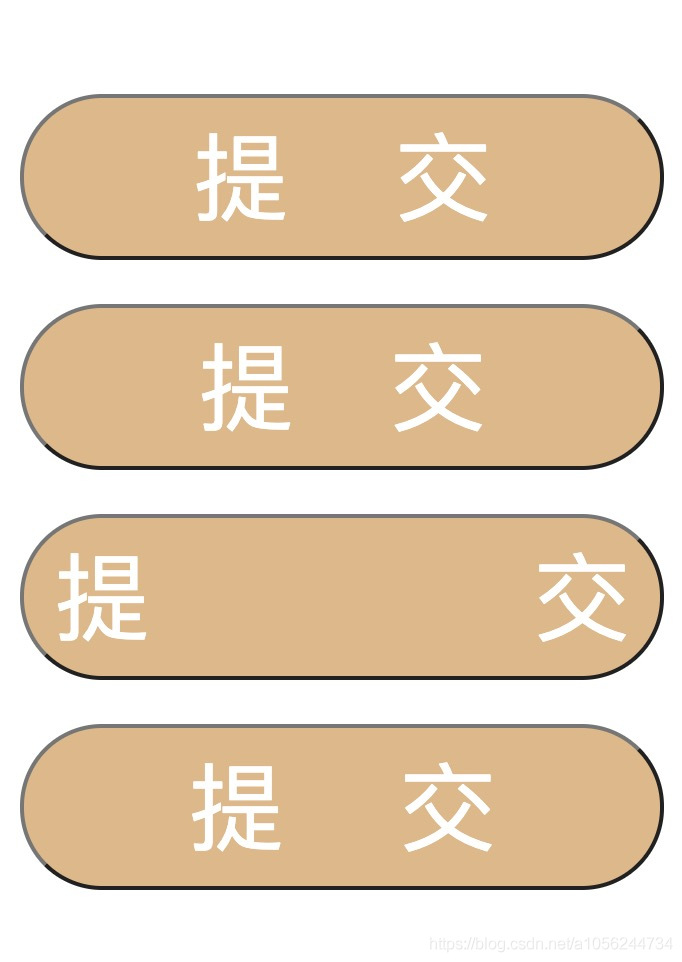
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>HTML中的& nbsp; & ensp; & emsp;等6种空格标记</title> <style type="text/css"> * { margin: 0 auto; } body { margin: 15vh 0; } button { display: block; height: 18vw; width: 70vw; border-radius: 50px; outline: none; font-size: 3rem; color: #fff; background-color: burlywood; } </style></head><body> <!-- 不会累加的(只算1个),且该空格占据宽度受【字体】影响明显而强烈 --> <button type="button">提 交</button> <br/> <!--   占据的宽度正好是1/2个中文宽度,且基本上不受字体影响 --> <button type="button">提  交</button> <br/> <!--   占据的宽度正好是1个中文宽度,且基本上不受字体影响 --> <button type="button">提    交</button> <br/> <!--   占据的宽度比较小,它是em之六分之一宽 --> <button type="button">提      交</button> <br/> <!-- ‌ (零宽不连字)是一个不打印字符,放在电子文本的两个字符之间,抑制本来会发生的连字, 而是以这两个字符原本的字形来绘制 --> <!-- ‍ (零宽连字)是一个不打印字符,放在某些需要复杂排版语言(如阿拉伯语、印地语)的两个字符之间, 使得这两个本不会发生连字的字符产生了连字效果 --></body></html>演示效果