问题背景
目前 Safari 和 FirFox 已经禁用了第三方 cookie。
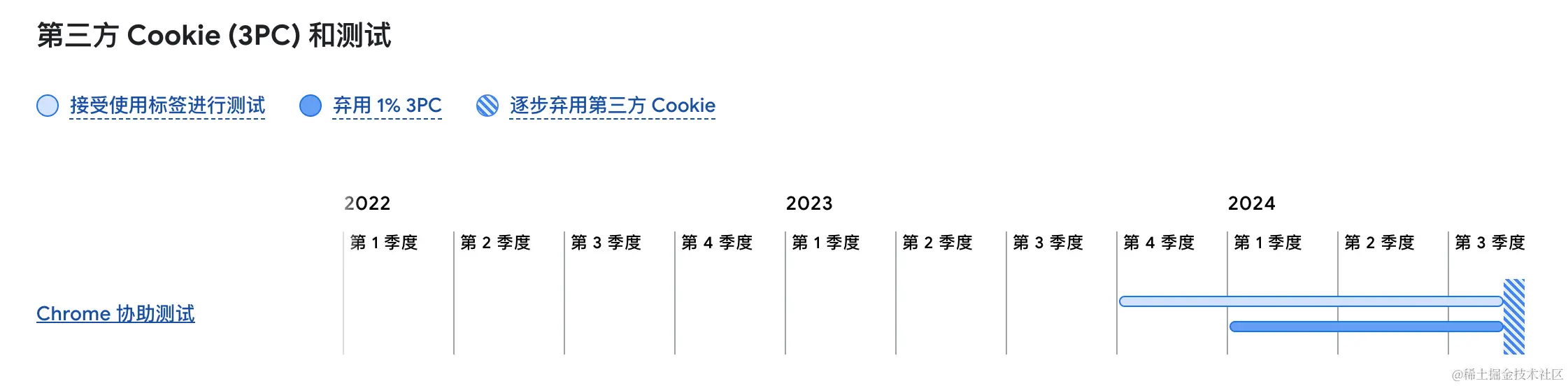
Chrome 计划自 2024 年 1 月 4 日起,将为大约 1% 的 Chrome 稳定版浏览器停用第三方 Cookie,并于 2024 年第 4 季度在开发版浏览器、Canary 版浏览器和 Beta 版浏览器中完全停用第三方 Cookie。
所以目前需要针对禁用第三方 Cookie 的问题做准备和影响面分析,并在在 12/29 前完成整改。

禁用第三方 Cookie 后,通过 iframe 嵌入、跨域调用、前端写 Cookie 等场景下的第三方 Cookie 都会受到影响,登录是第一个卡点,表现出的问题就是无法登录,需要进行技术方案评估和改造。
影响面

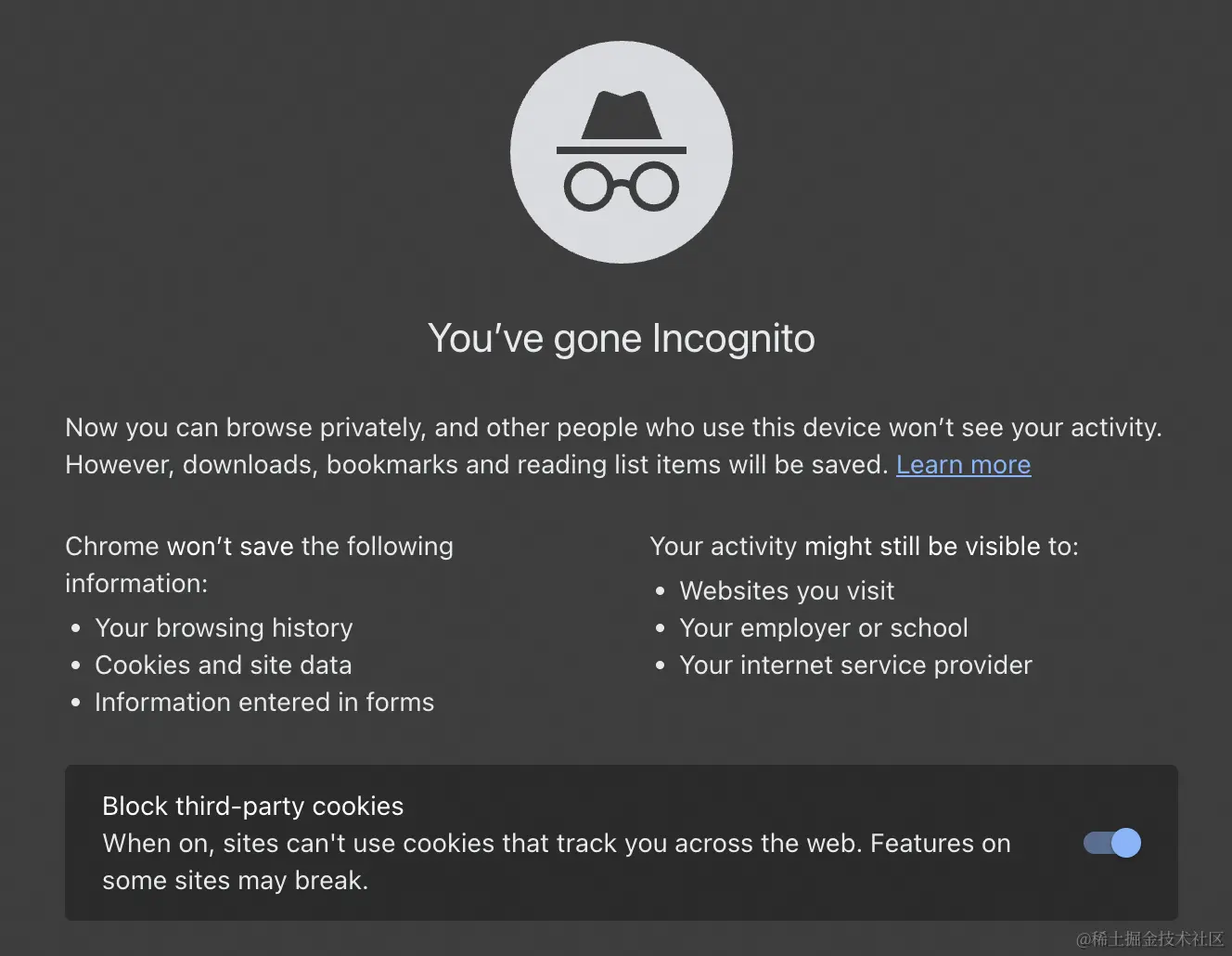
目前直接打开 Chrome 的隐身模式,会直接禁用第三方 Cookie,下列为可能的影响面:
- 前端监控:上报的接口为跨站接口,通过三方 Cookie 来存储一个用户标识;
- 统一登录:通过统一的跨站 SSO 接口为网站实现单点登录能力,共享用户身份;
- 广告业务:通过三方 Cookie 存储用户标识,用于进行广告归因或兴趣推荐;
- CSRF :通过 Cookie 存储 CSRF Token 信息,跨站请求则为三方 Cookie;
- iframe:通用的聊天、地图等 iframe,通过三方 Cookie 来共享一些状态;
- 第三方聊天嵌入内容
- 第三方地图嵌入
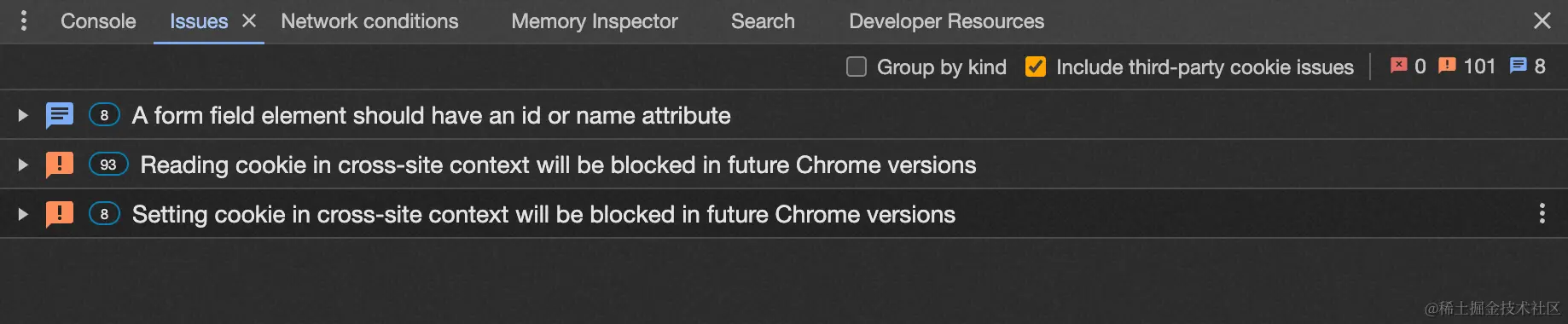
目前在 Chrome 中打开页面的时候,已经会有相关的提醒,图示为 chrome 打开工作台的三方 Cookie 提醒

如何解决
浏览器正在逐步淘汰未分区的第三方 Cookie,因此当第三方 Cookie 被屏蔽时,CHIPS、Storage Access API 和 Related Website Set 是跨网站环境(例如 iframe)读取和写入 Cookie 的唯一方式。
1. Cookie CHIPS
让三方 iframe 嵌入发起的跨站请求的依然可以携带三方 Cookie
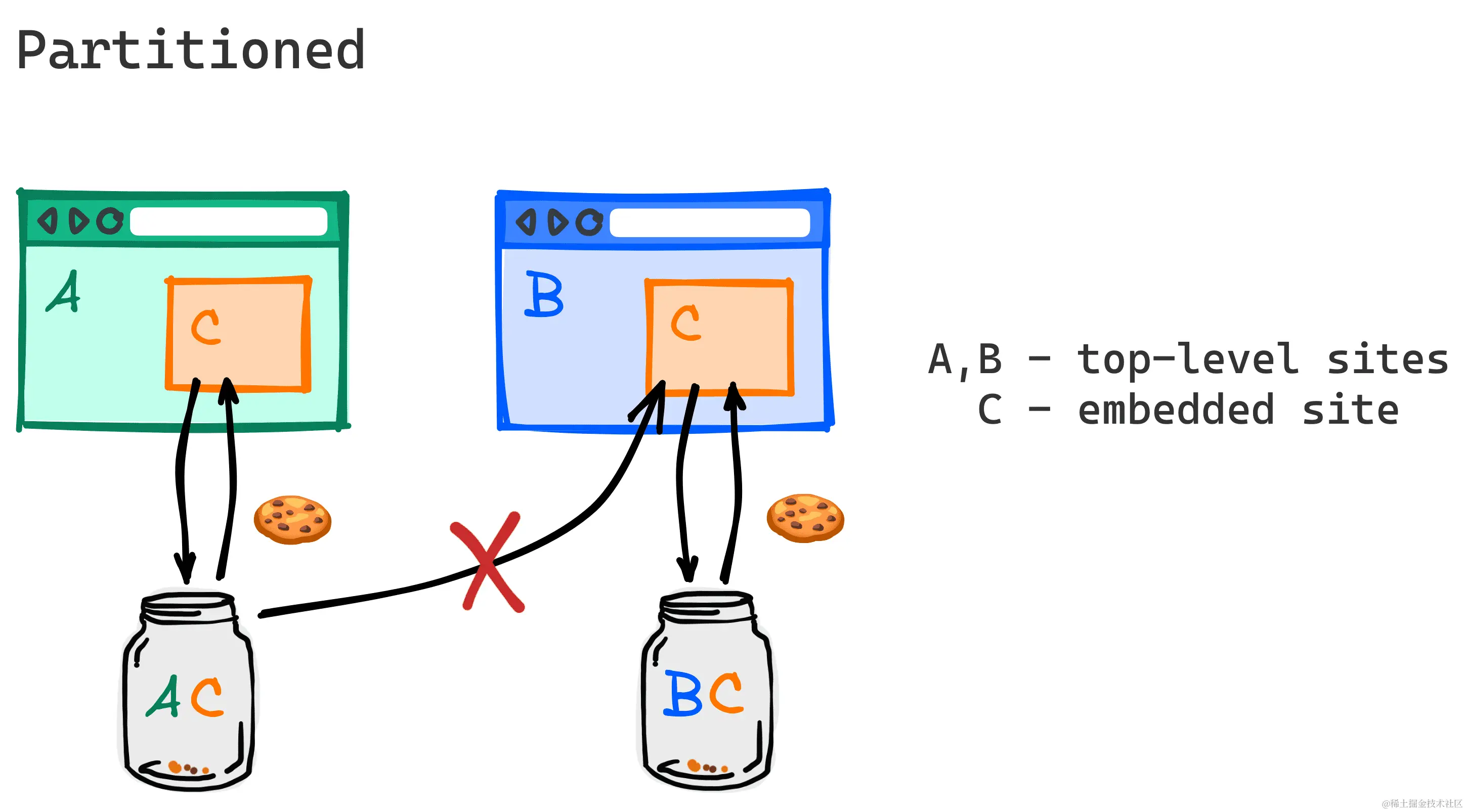
借助具有独立分区状态 (CHIPS) 的 Cookie,开发者可以选择将 Cookie 加入分区存储中,每个顶级网站采用单独的 Cookie JAR,从而加强用户隐私保护和安全性。
如果不进行分区,第三方 Cookie 便可让服务跟踪用户,并联接来自多个不相关的顶级网站的用户信息。这就是所谓的跨网站跟踪。

Set-Cookie 标头:
javascript
代码解读
复制代码
Set-Cookie: __Host-name=value; Secure; Path=/; SameSite=None; Partitioned;
JavaScript:
javascript
代码解读
复制代码
Document.cookie="__Host-name=value; Secure; Path=/; SameSite=None; Partitioned;"
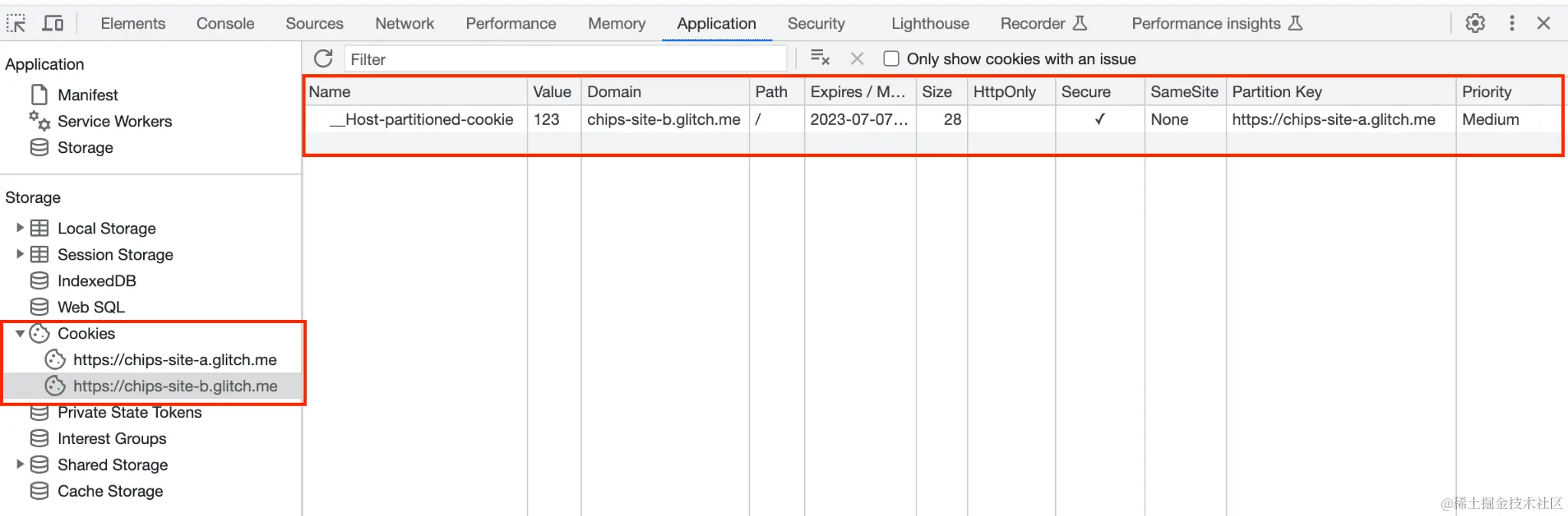
目前开发者工具已经支持展示来自第三方网站 Partition Cookie。

2. Related Website Sets
可以将多个站点标记为一方, 例如 taobao.com 和 tmail.com 同样属于阿里, 可以标记为同一方,就可以解决同一个公司或组织下不同域名的数据共享能力。
除了把这个站点在自己的网站下部署一份,目前只能通过 PR 将其 Google 提供的 相关网站集 GitHub 存储库。然后站点可以使用 Storage Access API 通过 requestStorageAccess() 请求访问跨站点 Cookie ,或使用 requestStorageAccessFor() 委托访问。当站点位于同一组内时,浏览器将自动授予访问权限,并且跨站点 Cookie 是可用的。
3. 不使用 Cookie 改用其他 API
当然这种方式的缺点也很明显,就是成本比较高
不用 Cookie 和 Set-Cookie,改成其他地方,携带位置改到 query、请求头、请求体,存储位置改到 localStorage、sessionStorage、indexDB 等。
也可以尝试使用 Topic API,通过 Topics API ,浏览器可以根据用户的浏览活动观察并记录用户感兴趣的主题。这些信息只会记录在用户的设备上。
FedCM(联合凭证管理)是联合身份服务(例如“使用…登录”)的一种隐私保护方法,用户可以通过该方法登录网站,而无需与身份服务或网站共享其个人信息。